Formation Design System

LESSONS LEARNED
The value of a well-crafted design system cannot be underestimated. It has the ability to exponentially raise velocity across design, product, and engineering by removing repetitive tasks and empowering teams to level up their problem-solving. A design system also adds value through cohesive UI wherever it is applied, cementing brand consistency and usability.
The Opportunity And Hypothesis
Condé Nast owns a system of editorial software products that are mission-critical to their global digital operations. As digital publishing continues to scale, tools and services also need to scale at the speed of business.
How might we:
"How might we, as a design team, empower product and engineering to move as quickly as possible?"
Hypothesis:
We, as a design team, believed that instantiating a well-formed, well-documented, well-governed design system, would result in faster delivery of products and product iterations.
The Challenge Overcome
Building a design system for a fairly mature product set is a meaningful undertaking. The mindset that it is something that can be done as some percentage of a team's workload, in my experience, has failed in the past. In the case of Condé Nast and Formation, I benefitted from strong partners in product and engineering and as a group, we made the case for the effort to be discretely resourced.
Having made our case, we were supplied with the following players.
The Players
LEADERSHIP
The CTO paved the way and funded the effort. For the scale and timeline this was crucial to success as we needed dedicated contributors for months and the system to be staffed ongoing.
RESEARCH
We performed an extensive audit and cataloging of all main cases and needs. And of course this event was used to clean up heuristic debt.
DESIGN / ENGINEERING
Initially we needed 2 UI designers full time for 3 months. Then 1 interaction designer and a UI engineer for 3 additional months.
PRODUCT
The most critical part of success was the design system being “productized”. A product manager ½ time, and a UI engineer full time going forward to ensure quality documentation and governance.
The Process

The initiative was written up as a business case including the value proposition as the success metric. Once the proposal was socialized and we had secured executive buy-in, we kicked off the research phase. In the research phase, all known UI components were cataloged for frequency of use. In this process, we added missing items, eliminated redundancies, and corrected issues where possible, being sure to stay on task and an eye towards our intended ship date to avoid problematic scope creep. On completion of the survey, we then summarized findings and shared this with the engineering team. At that point, the engineering team gleaned items they could repair easily before we moved into rebuilding and unifying the UI elements.
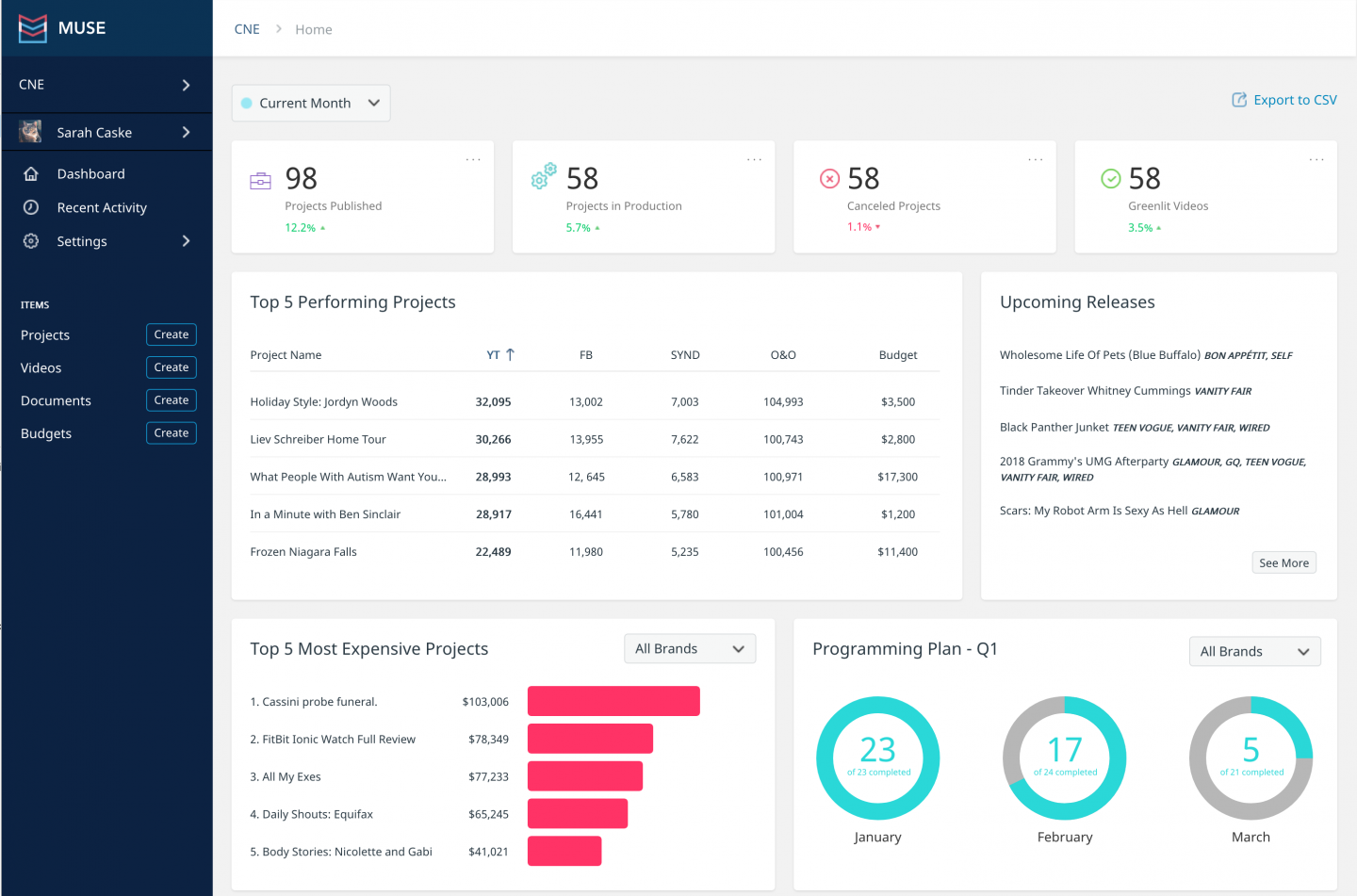
The design team started in on a static base level kit we believed would provide the best coverage of the current catalog of UI elements. The idea at this point was to cover the most egregious issues first, quickly and cheaply. Once we had a believable set of elements, they were applied by engineering to the main areas of the CMS, the most used application in the suite and our initial focus. We chose the CMS to revise first because it had the largest engineering team and would be the most visible to our target users. Meanwhile, other apps in development were using a nascent version of the kit for prototyping and testing. It's worth noting that we rebuilt the UI kit in Axure for use in our prototyping pipeline.
Once we had made a thorough pass at the low effort high yield items within the CMS and they were known to be working in all known cases, a team was formed around the design system itself. The team consisted of a lead designer, lead UI engineer, and a product manager. This was critical for the success of the system as they would ensure scaling, proper application coverage, and governance. Their work was critical to success in relation to adoption and quality.
The Outcome
The design system is now used globally in all markets. The UI across all internal software products remains consistent no matter the market.
The design system and robust documentation have dramatically lowered the support overhead for the NY teams and increased velocity for the global internal software product development teams.
*see the case study "A Design System Applied" for an example of the design system in use and a story about how it benefitted real outcomes.